事業内容
別ファイルに定義されたクラスを使う
TypeScriptで別ファイルに定義されたクラスを使います。
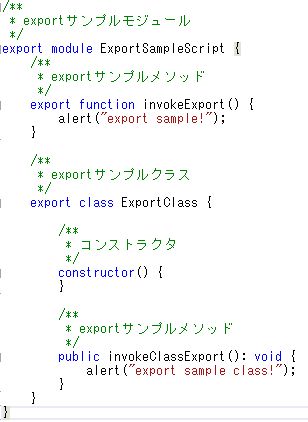
まず、呼び出される側のクラス定義は以下のようにします。

『export』 という宣言を先頭につけていますが、これをつけることによって別ファイルからの参照が可能になります。
クラスやモジュールといった定義はexportをつけない場合と同じです。
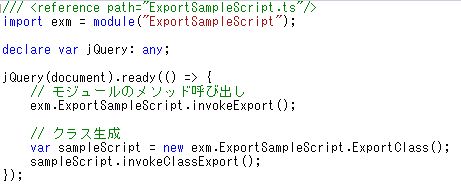
次に、呼び出し側は以下のようにします。

先頭に 『reference path』 を定義していますが、これはコンパイル時に参照しやすくするためらしいです。
次の 『import』 によって定義されると、別ファイルに定義されたクラスなどを利用することができます。
今回はjQueryを利用しているため、htmlにもその旨を定義します。
また、コンパイルをAMDで行っているため、requireを利用する必要がありますのでそれも定義します。
以下のようにします。
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.7.2.min.js "></script> <script data-main="ImportSampleScript" type="text/javascript" src="http://cdnjs.cloudflare.com/ajax/libs/require.js/2.1.1/require.min.js"></script>
『data-main』にImportSampleScriptと定義してありますが、これをすることによってImportSampleScript.jsが実行されます。
TypeScriptへ
Copyright (C)
株式会社俺. All Rights Reserved.